Over the last five years, I’ve dedicated my life to developing mobile apps and websites for clients. No doubt a process that I’m super passionate about; it’s time for us to build our products.
While running a software development agency, I learned what works and doesn’t.
There is a myriad of ideas that I have in my head at any time. The key for me is choosing the concept that is worth executing.
About the idea
Givory is an idea that my team and I have been talking about for the last year.
In essence, our elevator pitch will be “A platform to allow gifting of services & vouchers while automating a merchant’s voucher management process”.
It’s ideal to build a full-fledged mobile app for this scenario. However, I have decided to proceed with an MVP (Minimum Viable Product) to test the market and see how the market reacts to the idea.
Getting started
Every software product starts with a landing page to gather the interest of potential customers.
Therefore, today’s goal will be for me to design the landing page and prepare for the development of the landing page.
I will also be planning the development modules needed to make the MVP.
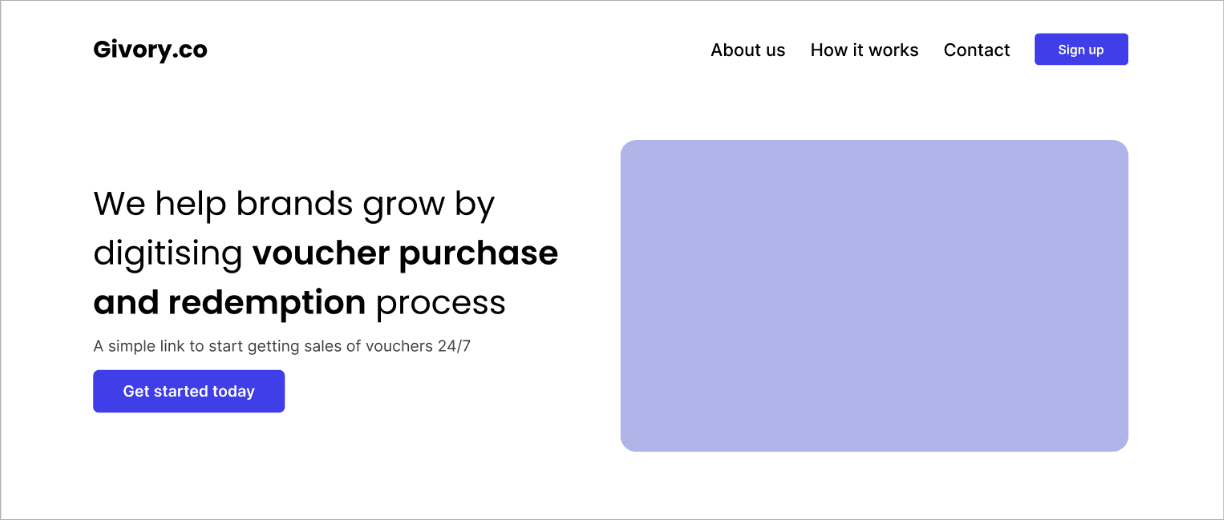
The goal of the landing page will be to tell potential users about Givory and how we can help.
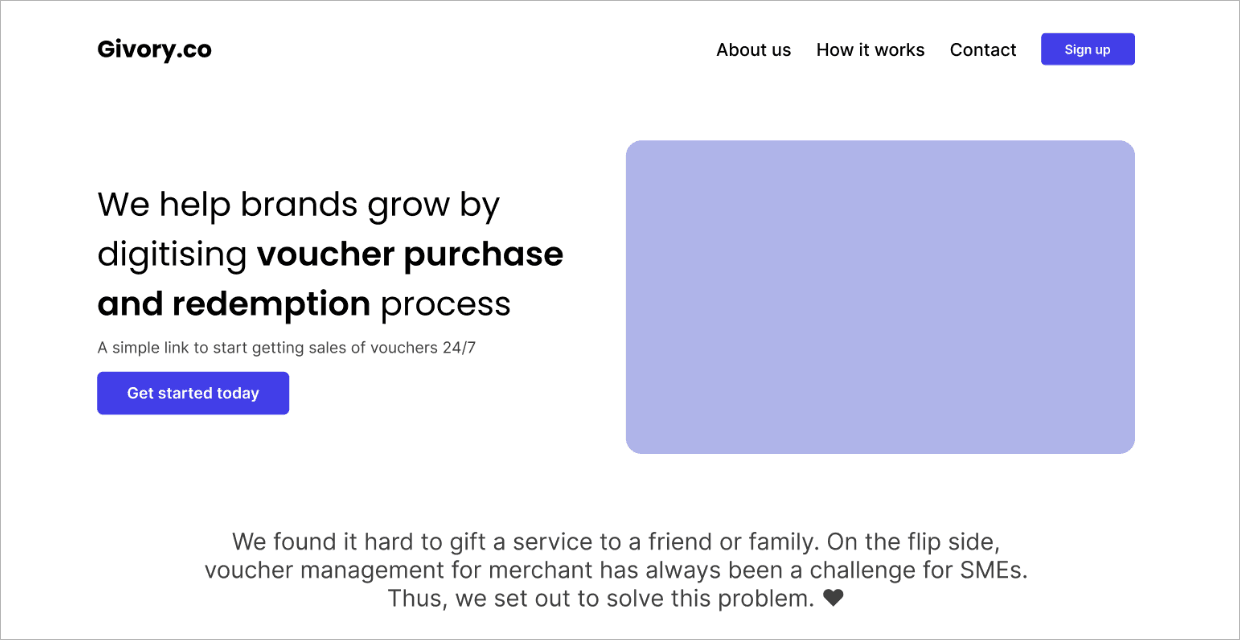
I chose the title text: We help brands grow by digitising voucher purchase and redemption process.
Here’s what the hero section looks like:

The image on the right side will come after I have designed the flow of the web platform, as I would like to showcase what the platform looks like at first glance.
By the way, this section is called the Above-the-fold section, the part of the landing page that is most visible to the user. We place the most important content in this section to inform users about the product.
In web development, we must take above-the-fold content seriously, as it can reduce bounce rates and intrigue your visitors to continue browsing.
Next, I added a short write-up about the thought process of coming to develop this platform. Here’s what the page looks like now with it:

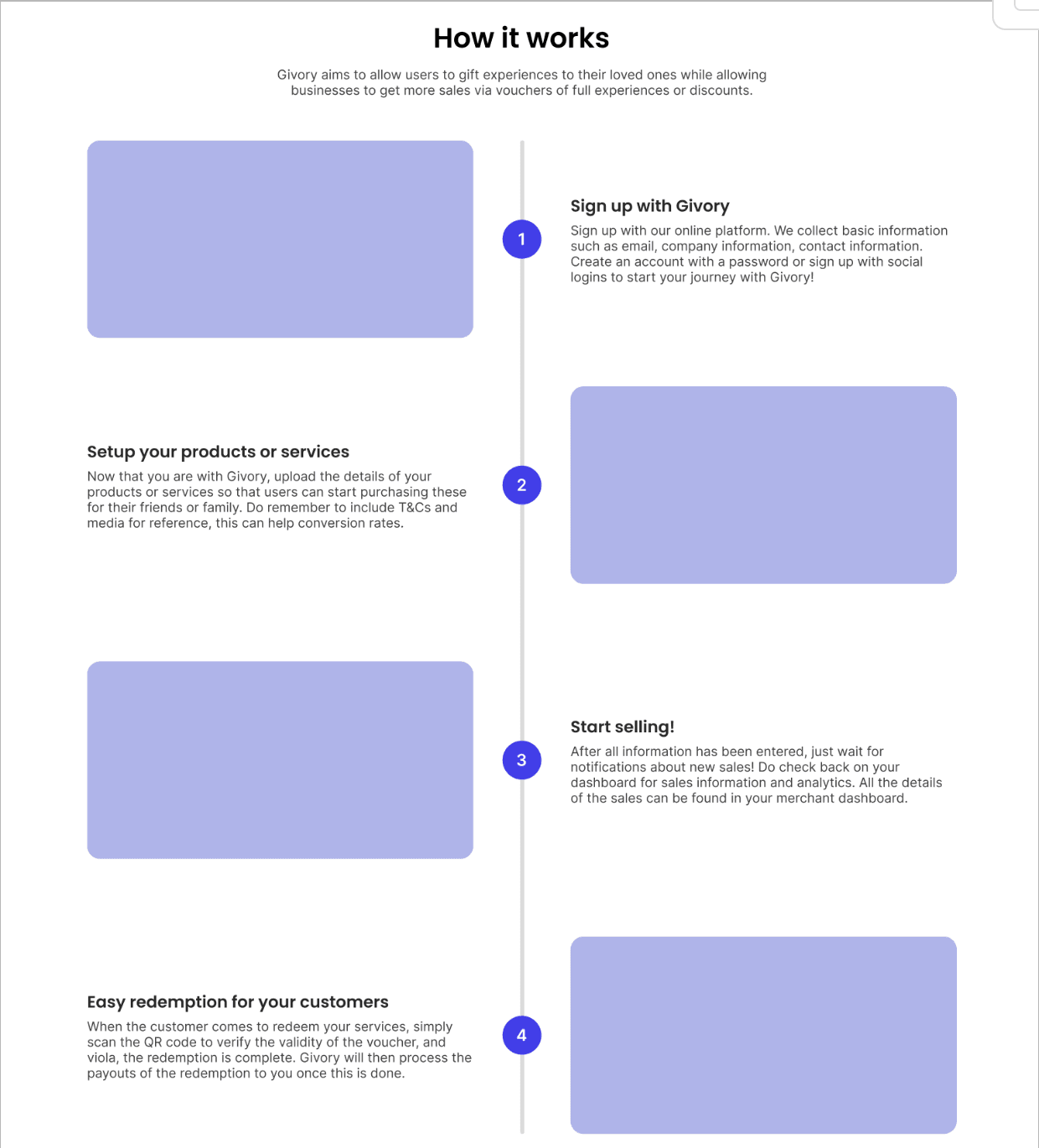
Since we are trying to onboard merchants first, I decided to explain how it works for the merchants. I wrote some copy that shows how Givory will work for the vendors when development is complete. This is what it looks like:

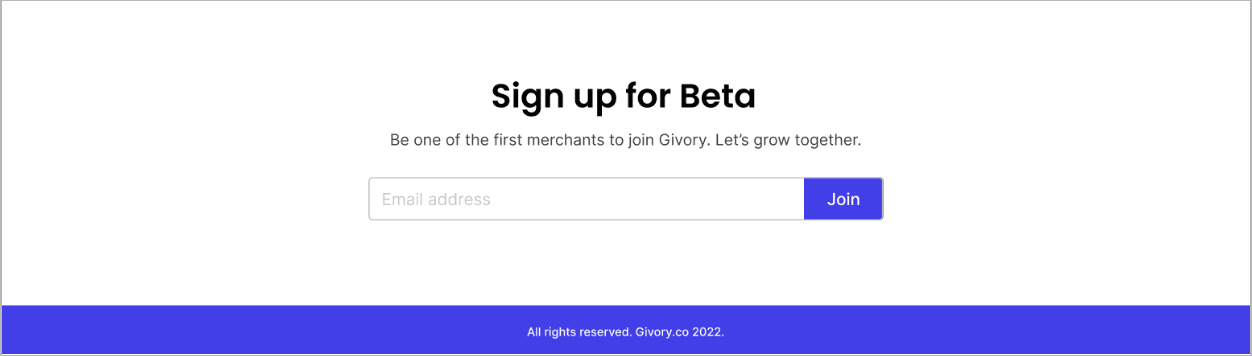
Now, since the development of the platform is still in progress, I want to be able to collect the emails of interested parties. Therefore, I have added a mailing list form for interested merchants.

Viola! The design of the landing page has been completed. I will add more images to the landing page once I have designed the platform.
Next plans
Following the landing page, I will be designing how Givory looks like in the actual usable form. I have also come up with the things I would need to code, as follows:
Authentication
Multiple user type (merchant or user)
Merchant upload service listing n packages
Merchant receive purchase information
Merchant create payment link and browse page
User payment
User purchase history
User redemption history
User QR code generation based on purchase
Merchant scan QR code for redemption (mobile app?)
Merchant admin panel + analytics information
Social sharing functionality
I will be planning the development priorities in the following parts!
About SleekDigital
SleekDigital is a digital agency specialising in mobile app development, web development, UI/UX design & research, SEO & content marketing.
Feel free to chat with us for more details about what we do!
Written by
Team SleekDigital
Building custom software solutions for Singapore businesses. We help companies transform their operations with mobile apps, web platforms, and enterprise systems.